
Haben Sie schon einmal versucht, Ihre Website auf dem Telefon eines Freundes anzusehen, nur um festzustellen, dass Ihr perfektes Layout völlig anders aussieht? Oder festgestellt, dass Ihr Checkout-Prozess in Chrome einwandfrei funktioniert, aber in Safari nicht? Sie sind nicht allein. Lassen Sie uns untersuchen, wie das Testen in mehreren Browsern sicherstellen kann, dass Ihre Website für jeden Besucher reibungslos funktioniert, unabhängig von seiner Browser-Wahl.
- Was ist das Testen in mehreren Browsern und warum ist es wichtig?
- Wesentliche Unterschiede zwischen dem Testen in mehreren Browsern auf Desktop und mobilen Versionen
- Hauptherausforderungen beim Testen in mehreren Browsern
- Wesentliche Werkzeuge für das Testen in mehreren Browsern
- Einrichtung einer Strategie für das Testen in mehreren Browsern
- Wie man seine Website auf beliebten Desktop-Browsern testet
- Sicherstellen von Kompatibilität über mobile Browser
- Tipps zur Optimierung Ihrer Website für verschiedene Browser
- Probleme beim Testen in mehreren Browsern und wie man sie behebt
- Automatisiertes Testen in mehreren Browsern: Ist es das Richtige für Sie?
- Best Practices für nahtloses Testen in mehreren Browsern
- Die Rolle von Responsive Design im Testen in mehreren Browsern
- Zukünftige Trends im Testen in mehreren Browsern
- Fazit
Was ist das Testen in mehreren Browsern und warum ist es wichtig?
Browser funktionieren wie verschiedene Sprachen zur Interpretation der Anweisungen Ihrer Website. Chrome, Firefox und Safari haben jeweils ihre eigene Weise, Webinhalte zu verstehen und darzustellen. Das Testen in mehreren Browsern stellt sicher, dass Ihre Botschaft in jeder „Sprache“ klar ankommt.
Wenn Besucher Ihre Website nicht richtig nutzen können, verlassen sie sie. So einfach ist das. Etwa 40 % der Nutzer verlassen Websites, die nicht wie erwartet funktionieren. Dies hat direkte Auswirkungen auf Ihren Erfolg, egal ob Sie einen Online-Shop, eine Geschäftswebsite oder einen persönlichen Blog betreiben.
Ein VPS bietet die perfekte Umgebung, um Ihre Website in verschiedenen Browsern zu testen, ohne die Live-Version zu beeinträchtigen. Denken Sie daran wie an einen Proberaum, in dem Sie Ihre Performance vor der Hauptaufführung perfektionieren können.
Was kann schiefgehen?
Browser-Inkonsistenzen können folgende Bereiche beeinflussen:
- Formularübermittlungen
- Zahlungsabwicklung
- Bilddarstellungen
- Menü-Navigation
- Benutzerinteraktionen
Das Verständnis dieser potenziellen Probleme ist der erste Schritt zu ihrer Vermeidung. Lassen Sie uns die wichtigsten Unterschiede zwischen Desktop und mobilen Browsern erkunden, die das Testen unerlässlich machen.
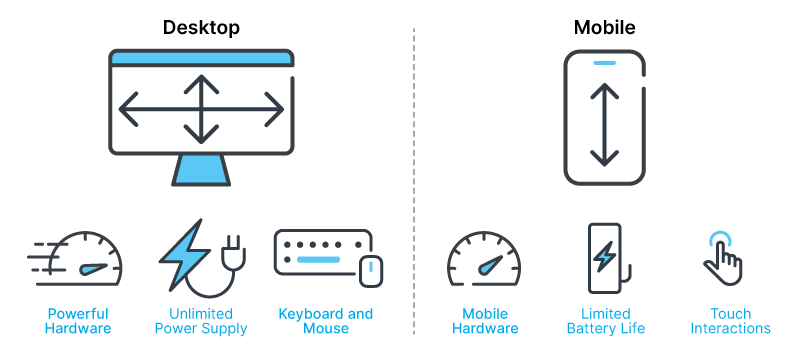
Wesentliche Unterschiede zwischen dem Testen in mehreren Browsern auf Desktop und mobilen Versionen
Die Kluft zwischen Desktop und mobilem Browsing wächst jedes Jahr. Während Desktop-Benutzer große Bildschirme und stabile Verbindungen genießen, stehen mobile Benutzer vor einzigartigen Herausforderungen, die direkt beeinflussen, wie sie Ihre Website erleben.

Bildschirmfläche und Navigation
Desktop-Browser bieten viel Platz zum Arbeiten – wie ein geräumiger Schreibtisch, auf dem Sie all Ihre Materialien ausbreiten können. Mobile Browser hingegen funktionieren eher wie ein schmaler Gang, in dem alles reibungslos in einer Linie fließen muss. Ihr Navigationsmenü funktioniert möglicherweise perfekt mit einem Mausklick auf dem Desktop, wird jedoch unbrauchbar, wenn es auf einen Handy-Bildschirm gezwängt wird.
Leistung und Ressourcen
Mobile Geräte behandeln Ihre Website anders als Desktop-Computer. Während Desktop-Browser komplexe Animationen und große Bilder problemlos verarbeiten können, müssen mobile Browser Leistung mit Batterie- und Datenverbrauch abwägen. Ein VDS kann Ihnen helfen, diese unterschiedlichen Bedingungen zu simulieren, damit Sie Ihre Seite so erleben können, wie es Ihre Nutzer tun.
Verhaltensmuster der Nutzer
Desktop-Nutzer verbringen normalerweise mehr Zeit mit dem Erkunden, oft mit stabilen Internetverbindungen und präziser Maussteuerung. Mobile Nutzer sind in der Regel zielorientiert und kämpfen manchmal mit instabilen Verbindungen, während sie Touch-Steuerungen verwenden. Ihr Test muss beide Szenarien berücksichtigen, um ein reibungsloses Erlebnis über alle Geräte hinweg sicherzustellen.
Implikationen des Testens in mehreren Browsern
Was in Ihrem Desktop-Browser perfekt funktioniert, könnte auf mobilen Geräten komplett fehlschlagen. Häufige Probleme sind:
- Berührungspunkte, die zu klein sind
- Hover-Effekte, die auf Touchscreens nicht funktionieren
- Text, der unleserlich wird
- Bilder, die das Laden der Seite verlangsamen
Hauptherausforderungen beim Testen in mehreren Browsern
Sie haben das wahrscheinlich erlebt: Ihre Website sieht in Chrome perfekt aus, aber wenn Sie sie in Safari öffnen, stimmt etwas nicht. Der Abstand sieht anders aus, Buttons erscheinen fehl am Platz oder schlimmer – einige Funktionen funktionieren überhaupt nicht. Lassen Sie uns diese Herausforderungen aufschlüsseln, damit Sie ihnen mit Zuversicht begegnen können.
Unterschiede der Rendering-Engines
Jeder Browser hat seine eigene Methode, den Code Ihrer Website zu interpretieren. Chrome nutzt Blink, Firefox basiert auf Gecko, und Safari verwendet WebKit. Diese unterschiedlichen Engines können Ihr CSS und JavaScript auf einzigartige Weise interpretieren. Der subtile Schatteneffekt, den Sie gestaltet haben, mag in einem Browser elegant wirken, aber in einem anderen vollständig verschwinden.
Leistungsvariationen
Die Ladegeschwindigkeit Ihrer Website kann sich von Browser zu Browser dramatisch unterscheiden. Was in Firefox sofort lädt, könnte in Edge verzögert sein. Diese Unterschiede resultieren häufig daraus, wie jeder Browser das Laden von Ressourcen und die Ausführung von JavaScript handhabt. Die Verwendung eines dedicated-servers für Tests gibt Ihnen die Ressourcen, um diese Leistungsunterschiede zu identifizieren, bevor sie Ihre Nutzer beeinträchtigen.
Mobile Komplexität
Mobile Browser bringen eine zusätzliche Komplexitätsebene in das Testen. Neben den Unterschieden in der Bildschirmgröße müssen Sie sich auch mit Touch-Interaktionen, unterschiedlichen Verbindungsgeschwindigkeiten und verschiedenen Hardwarefähigkeiten auseinandersetzen. Ein Dropdown-Menü, das mit einer Maus perfekt funktioniert, kann frustrierend zu bedienen sein, wenn es auf einem Touchscreen mit den Fingern verwendet wird.
JavaScript-Verhalten
Moderne Websites sind stark auf JavaScript für Interaktivität angewiesen, aber Browser können diese Skripte unterschiedlich verarbeiten. Ihre sorgfältig erstellte Formular-Validierung könnte in Chrome einwandfrei funktionieren, aber in Safari Fehler auslösen. Selbst einfache Funktionen wie Datumswähler oder benutzerdefinierte Dropdown-Menüs können sich in verschiedenen Browsern unberechenbar verhalten.
Dieses Verständnis dieser Herausforderungen ist Ihr erster Schritt zur Lösung. Als Nächstes erkunden wir die wesentlichen Werkzeuge, die Ihnen helfen, diese Probleme zu erkennen und zu beheben, bevor Ihre Nutzer ihnen begegnen.
Wesentliche Werkzeuge für das Testen in mehreren Browsern
Die richtigen Testwerkzeuge zu finden, kann einen komplexen Testprozess in eine überschaubare Aufgabe verwandeln. Lassen Sie uns die Optionen erkunden, die am sinnvollsten für Ihre Bedürfnisse sind.
Cloud-basierte Testplattformen für das Testen in mehreren Browsern
BrowserStack führt den Markt an, indem es Ihnen Zugang zu über 3.000 echten Geräten und Browsern bietet. Anstatt selbst Dutzende von Geräten zu warten, können Sie Ihre Website mit wenigen Klicks über verschiedene Konfigurationen testen. Es ist, als hätten Sie ein virtuelles Geräteschlab direkt zur Hand.
Automatisierte Lösungen für das Testen in mehreren Browsern
Selenium bietet einen leistungsstarken Open-Source-Ansatz für das Testen. Obwohl es ein gewisses technisches Wissen erfordert, gibt es Ihnen die volle Kontrolle über Ihren Testprozess. LambdaTest kombiniert diese Leistung mit KI-Unterstützung und hilft Ihnen, Probleme automatisch über tausend Browserkombinationen hinweg zu erkennen.
Echtgerätetests
Obwohl Emulatoren hilfreich sind, gibt es nichts Besseres, als auf echten Geräten zu testen. Moderne Plattformen ermöglichen es Ihnen, aus der Ferne auf echte Telefone, Tablets und Computer zuzugreifen. Dies hilft Ihnen, Probleme zu erkennen, die in simulierten Umgebungen möglicherweise nicht sichtbar sind, wie beispielsweise die Reaktionsfähigkeit des Touchscreens oder Änderungen der Ausrichtung.
Lokale Entwicklungswerkzeuge
Browser-Entwicklungstools bieten Ihre erste Verteidigungslinie. Sie sind kostenlos, direkt in Ihrem Browser integriert und überraschend leistungsstark, um grundlegende Kompatibilitätsprobleme früh in der Entwicklung zu erkennen.
Im nächsten Abschnitt werden wir untersuchen, wie man eine Teststrategie entwickelt, die das Beste aus diesen Tools herausholt.
Einrichtung einer Strategie für das Testen in mehreren Browsern
Das Testen in mehreren Browsern muss nicht überwältigend sein. Was Sie benötigen, ist ein systematischer Ansatz, der Probleme frühzeitig erkennt und sich nahtlos in Ihren Entwicklungsworkflow integriert.
Ihre Zielgruppe verstehen
Beginne damit, Ihre Analysen zu überprüfen. Welche Browser nutzen Ihre Besucher am meisten? Chrome könnte den Desktop-Verkehr dominieren, während Safari auf mobilen Geräten führend ist. Diese Daten helfen Ihnen, Ihre Testbemühungen dort zu priorisieren, wo sie am wichtigsten sind.
Erstellen Ihres Testplans für das Testen in mehreren Browsern
Betrachten Sie Browser-Tests wie eine Qualitätskontrolle in der Fertigung – Sie benötigen Kontrollpunkte in wichtigen Phasen. Beginnen Sie mit manuellen Tests während der Entwicklung, um offensichtliche Probleme zu identifizieren. Verwenden Sie dann automatisierte Tests, um wiederholte Überprüfungen effizient über verschiedene Browser hinweg durchzuführen.
Festlegung von Prioritäten für das Testen in mehreren Browsern
Konzentrieren Sie sich zuerst auf kritische Benutzerwege:
- Kernfunktionalität (Navigation, Formulare, Suche)
- Geschäftskritische Funktionen (Checkout, Registrierung)
- Inhaltsanzeige und Medienwiedergabe
- Leistung und Ladegeschwindigkeit
Auswahl Ihrer Methoden für das Testen in mehreren Browsern
Kombiniere manuelle und automatisierte Ansätze für die besten Ergebnisse. Manuelle Tests helfen Ihnen, Ihre Seite so zu erleben, wie es die Benutzer tun, während die Automatisierung sich um wiederkehrende Aufgaben über Chrome, Firefox, Safari, Edge und Opera kümmert. Dieser ausgewogene Ansatz spart Zeit und gewährleistet gleichzeitig eine umfassende Abdeckung.
Dokumentation und Nachverfolgung
Führen Sie klare Aufzeichnungen darüber, was Sie testen und was Sie feststellen. Notieren Sie, welche Funktionen in verschiedenen Browsern unterschiedlich funktionieren, und führen Sie eine Liste bekannter Probleme und Lösungen. Diese Dokumentation wird von unschätzbarem Wert, wenn Sie Ihre Seite aktualisieren oder Probleme beheben.
Lassen Sie uns fortfahren, indem wir spezifische Techniken zum Testen Ihrer Website auf beliebten Desktop-Browsern untersuchen.
Wie man seine Website auf beliebten Desktop-Browsern testet
Desktop-Browser-Tests erfordern einen systematischen Ansatz über alle wichtigen Browser hinweg. Chrome dominiert den Markt, aber Nutzer von Firefox, Safari und Edge erwarten, dass Ihre Seite auch auf ihren bevorzugten Browsern ebenso reibungslos funktioniert.
Chrome und Firefox
Beginnen Sie mit den Chrome-Entwicklertools, um Layouts zu überprüfen und JavaScript-Probleme zu beheben. Firefox bietet ähnliche Funktionen über die Firefox Developer Edition und zusätzliche Tools zur Überprüfung von CSS-Grid und Flexbox.
Herausforderungen in Safari und Edge
Tests in Safari können ohne Zugriff auf einen Mac schwierig sein. Cloud-Plattformen stellen echte Safari-Umgebungen bereit, die auf echter MacOS-Hardware ausgeführt werden. Für Edge ermöglichen moderne Testplattformen, dass du auf echte Browser-Umgebungen zugreifen kannst, ohne mehrere Betriebssysteme zu pflegen.
Entwicklerwerkzeuge
Die Entwicklerwerkzeuge jedes Browsers bieten einzigartige Funktionen. Chrome glänzt beim Performance-Profiling, Firefox überzeugt mit überlegenen CSS-Debugging-Funktionen, Safari bietet eine hervorragende iOS-Testintegration, und Edge verfügt über Tools für Barrierefreiheitstests.
Leistungsüberlegungen
Die Webleistung variiert erheblich zwischen den Browsern. Was in Chrome schnell lädt, könnte in Firefox Probleme haben, oder Animationen, die in Edge reibungslos laufen, könnten in Safari stocken. Fokus auf:
- Geschwindigkeit der JavaScript-Ausführung
- Muster beim Laden von Ressourcen
- Speicherverwaltung
- Rendering-Leistung
Das Verständnis dieser Browser-spezifischen Verhaltensweisen hilft Ihnen, Ihre Seite für jeden Benutzer zu optimieren, unabhängig von dessen Browser-Wahl.
Sicherstellen von Kompatibilität über mobile Browser
Das Testen von mobilen Browsern bringt einzigartige Herausforderungen mit sich. Ihre einwandfrei funktionierende Desktop-Website könnte unbrauchbar werden, wenn Besucher sie über Chrome auf Android oder Safari auf dem iPhone aufrufen.
Verstehen des Verhaltens mobiler Browser
Mobile Browser behandeln Ressourcen anders als ihre Desktop-Pendants. Sie beschränken oft den Speicherverbrauch, handhaben das Caching auf einzigartige Weise und verwalten Cookies unterschiedlich, um Ressourcen zu schonen. Eine Seite, die auf dem Desktop sofort lädt, könnte auf Mobilgeräten langsam laden, wenn sie nicht für diese Einschränkungen optimiert wurde.
Responsives Design in der Praxis
Ihr Layout muss sich nahtlos an verschiedene Bildschirmgrößen anpassen. Breakpoints und flexible Raster bilden das Fundament dieser Flexibilität und sorgen dafür, dass Ihr Inhalt auf einem kleinen Smartphone oder einem großen Tablet natürlich angezeigt wird. Progressive Enhancement hilft Ihnen, grundlegende Funktionen für alle Benutzer bereitzustellen, während anreichendere Erfahrungen dort ermöglicht werden, wo dies unterstützt wird.
Optimierung der Touch-Oberfläche
Mobile Nutzer interagieren anders mit Ihrer Seite als Desktop-Nutzer. Stelle sicher, dass interaktive Elemente groß genug für Berührungsinteraktion sind, mit ausreichend Abstand, um versehentliche Berührungen zu vermeiden. Achte besonders auf:
Navigationselemente
Menüs sollten auf kleineren Bildschirmgrößen elegant zusammenklappen, während sie leicht zugänglich bleiben. Berücksichtigen Sie, wie Daumen-Zonen die Benutzerfreundlichkeit auf größeren Smartphones beeinflussen.
Form-Interaktionen
Mobile Tastaturen sollten dein Layout nicht stören. Formulare benötigen eine klare Validierung und einfache Eingabemethoden, die für Touch-Oberflächen geeignet sind.
Überlegungen zur Barrierefreiheit
Mobile Tests müssen WCAG-Konformitätsprüfungen einschließen. Screenreader und Hilfstechnologien sollten nahtlos in mobilen Browsern funktionieren, sodass jeder effektiv auf Ihre Inhalte zugreifen kann.
Tipps zur Optimierung Ihrer Website für verschiedene Browser
Browser-Optimierung geht nicht nur darum, Fehler zu beheben – es geht darum, jedem Besucher ein reibungsloses Erlebnis zu bieten. Betrachten Sie Ihre Website als Bühnenaufführung: Sie möchten, dass jeder Platz im Raum eine großartige Aussicht hat.
Intelligentes Ressourcenladen
Die Leistung Ihrer Website hängt oft davon ab, wie Sie mit Ressourcen umgehen. Das Laden eines riesigen Bildersliders funktioniert möglicherweise gut auf Desktop-Chrome, könnte aber den mobilen Safari ins Stocken bringen. Beginnen Sie mit komprimierten Bildern und verzögertem Laden – liefern Sie nur das, was Ihre Besucher benötigen, wenn sie es benötigen.
Code, der gut zusammenarbeitet
Browser-freundlichen Code zu schreiben, ist wie eine Sprache zu sprechen, die jeder versteht. Verwenden Sie nicht nur die neuesten Funktionen, die nur in den neuesten Browsern funktionieren, sondern bauen Sie zuerst mit weit unterstützten Methoden. Zum Beispiel:
/* Instead of this */
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
}
/* Start with this */
.container {
display: flex;
flex-wrap: wrap;
}Leistung unter Druck
Verschiedene Browser gehen unterschiedlich mit umfangreicher Verarbeitung um. Diese schöne Animation, die Chrome zum Leben erweckt, könnte Firefox vollständig einfrieren. Testen Sie die Leistung Ihrer Seite unter verschiedenen Bedingungen – langsamen Verbindungen, begrenztem Speicher und hoher CPU-Auslastung.
Medienmanagement
Bilder und Videos benötigen besondere Aufmerksamkeit. Liefere moderne Formate wie WebP an Browser, die sie unterstützen, während du JPEG-Fallbacks für breitere Kompatibilität beibehältst. Ihr Inhalt sollte scharf und klar aussehen, ohne die Benutzererfahrung zu verlangsamen.
Probleme beim Testen in mehreren Browsern und wie man sie behebt
Jeder Webentwickler hat diesen Moment erlebt: Die Seite sieht in einem Browser perfekt aus, fällt aber in einem anderen auseinander. Hier erfahren Sie, wie Sie die häufigsten Probleme angehen, auf die Sie stoßen werden.
Layout-Inkonsistenzen
Wenn Ihr sorgfältig gestaltetes Design bricht, sind oft die Unterschiede in Flexbox und Grid-Layouts die Ursache. Safari könnte die Gap-Eigenschaften anders interpretieren als Chrome, während Firefox das Padding einzigartig handhaben könnte.
Die Lösung? Erstellen Sie Layouts, die sich elegant zurückentwickeln:
.container {
/* Base layout everyone understands */
display: block;
/* Progressive enhancement */
display: flex;
gap: 1rem;
/* Fallback for browsers that don't support gap */
margin: -0.5rem;
}JavaScript-Verhalten
Verschiedene Browser gehen unterschiedlich mit JavaScript-Ereignissen und -Zeitmessungen um. Eine sanfte Scrollanimation in Chrome könnte in Firefox ruckeln, oder Touch-Events könnten in Safari fehlzünden. Konzentrieren Sie sich darauf, gut unterstützte Funktionen zu verwenden und immer Fallbacks für kritische Funktionalität einzuschließen.
Schriftdarstellung
Text, der in einem Browser scharf aussieht, könnte in einem anderen gezackt erscheinen. Web-Schriftarten können in verschiedenen Browsern unterschiedlich geladen werden, was zu Layoutverschiebungen oder einem Flackern von ungestyltem Text führen kann. Implementiere Schrift-display-Strategien und gib immer Systemschrift-Fallbacks an.
Formelemente
Native Formularelemente sehen in verschiedenen Browsern unterschiedlich aus und verhalten sich anders. Statt gegen diese Unterschiede anzukämpfen, sollten Sie sie akzeptieren – sie sind das, was die Benutzer auf ihren gewählten Plattformen erwarten. Konzentrieren Sie sich auf Funktionalität und weniger auf pixelgenaue Übereinstimmung.
Automatisiertes Testen in mehreren Browsern: Ist es das Richtige für Sie?
Die Automatisierung verwandelt das Testen von Browsern von einer zeitaufwändigen Aufgabe in einen optimierten Prozess. Während manuelles Testen Ihnen hilft, Ihre Website aus der Perspektive der Nutzer zu erleben, übernimmt die Automatisierung die wiederholende Arbeit, die Funktionalität in mehreren Browsern zu überprüfen.
Wann man das Testen in mehreren Browsern automatisieren sollte
Denken Sie an Automatisierung wie an Ihre Qualitätskontroll-Fertigungslinie. Sie eignet sich hervorragend für wiederholte Aufgaben wie das Überprüfen von Formularen, das Validieren von Layouts und das Testen von Benutzerflüssen. Ihre automatisierten Tests können kontinuierlich ausgeführt werden und Probleme erkennen, während Sie sich darauf konzentrieren, die Kernfunktionen Ihrer Website zu verbessern.
Einrichtung automatisierter Tests in mehreren Browsern
Beliebte Werkzeuge wie Selenium bieten leistungsstarke Automatisierungsfunktionen, ohne dass eine komplexe Einrichtung notwendig ist. Ein einfaches Testskript kann beispielsweise in Minuten statt in Stunden überprüfen, ob Ihr Checkout-Prozess in Chrome, Firefox und Safari funktioniert.
// Example of a basic automated test
describe('Checkout Process', () => {
it('completes purchase successfully', async () => {
await driver.get('/checkout');
await driver.findElement(By.id('payment')).click();
const confirmation = await driver.findElement(By.class('success'));
assert(confirmation.isDisplayed());
});
});Vorteile jenseits der Geschwindigkeit
Automatisiertes Testen spart nicht nur Zeit – es verbessert die Genauigkeit und reduziert menschliche Fehler. Ihre Tests werden konsistent ausgeführt, indem sie jedes Mal denselben Ablauf folgen, sodass kein Browser oder Feature übersehen wird.
Best Practices für nahtloses Testen in mehreren Browsern
Erfolg beim Testen in mehreren Browsern kommt davon, gute Gewohnheiten in Ihren Entwicklungsworkflow zu integrieren. Behandeln Sie das Testen nicht als abschließende Kontrolle, sondern integrieren Sie es in Ihren täglichen Prozess.
Frühe Erkennung, einfachere Korrekturen
Beginnen Sie mit dem Testen bei jeder neuen Funktion, nicht erst kurz vor dem Start. Das frühe Erkennen von Browser-Kompatibilitätsproblemen spart später Stunden bei der Fehlersuche. Wenn Sie ein Problem in Safari feststellen, überprüfen Sie sofort dieselbe Funktion in anderen Browsern – oft zeigen sich Muster, die Ihnen helfen, Probleme effizienter zu lösen.
Dokumentation, die funktioniert
Führen Sie ein fortlaufendes Dokument über Browser-spezifische Eigenheiten und deren Lösungen. Wenn Sie feststellen, dass Firefox Ihre Bildergalerie anders behandelt als Chrome, dokumentieren Sie sowohl das Problem als auch Ihre Lösung. Diese Wissensdatenbank wird unbezahlbar, wenn Ihre Website wächst.
Team-Kommunikation
Teilen Sie Ihre Erkenntnisse regelmäßig mit Ihrem Team. Ein Fehler, der in Edge auftritt, könnte ähnliche Probleme in anderen Browsern verbergen. Klare Kommunikation hilft jedem, aus jeder Entdeckung zu lernen und fördert eine stärkere Testkultur.
Die Rolle von Responsive Design im Testen in mehreren Browsern
Responsives Design geht nicht nur darum, dass Ihre Website auf verschiedenen Bildschirmen gut aussieht – es geht darum, ein konsistentes Erlebnis auf allen Browsern und Geräten zu schaffen. Das Verständnis dieser Beziehung hilft Ihnen, effektiver zu testen.
Über Breakpoints hinaus
Während Breakpoints Ihr Layout an verschiedene Bildschirmgrößen anpassen, berücksichtigt echtes responsives Design, wie Browser den Code interpretieren. Ein flexibles Gitter, das auf dem Chrome-Desktop perfekt funktioniert, muss möglicherweise für Safari auf Mobilgeräten angepasst werden. Konzentrieren Sie sich auf flexible Lösungen statt auf feste Layouts.
Testen des responsiven Verhaltens
Beobachten Sie, wie Ihre Website auf das Ändern der Browsergröße reagiert. Kollabiert Ihre Navigation reibungslos? Skalieren Bilder richtig? Diese Verhaltensweisen zeigen oft browser-spezifische Probleme, die Aufmerksamkeit erfordern.
Zukünftige Trends im Testen in mehreren Browsern
Das Testen von Browsern entwickelt sich weiter, während sich Webtechnologien weiterentwickeln. KI-gestützte Testwerkzeuge sagen Kompatibilitätsprobleme jetzt vorher, bevor sie die Benutzer erreichen. Visuelle Regressionstests erfassen automatisch subtile Layout-Unterschiede, während neue Frameworks es einfacher machen, von Anfang an die Kompatibilität beim Testen in mehreren Browsern zu erreichen.
Das Testen wird stärker in die Entwicklungs-Workflows integriert. Erwarten Sie:
- Echtzeit-Kompatibilitätsprüfung direkt im Code-Editor
- Bessere Automatisierung von Touch- und Gesten-Tests
- Verbesserte Leistungstests über Browser-Engines
Fazit
Das Testen in mehreren Browsern mag komplex erscheinen, aber es ist unerlässlich, um jedem Besucher ein zuverlässiges Erlebnis zu bieten. Beginnen Sie mit den Grundlagen – testen Sie in den wichtigsten Browsern, implementieren Sie die Prinzipien des responsiven Designs und bauen Sie Ihren Testprozess schrittweise auf. Denken Sie daran, dass perfekte Kompatibilität über jede Browser-Version nicht immer erforderlich ist. Konzentrieren Sie sich darauf, den meisten Benutzern ein solides Erlebnis zu bieten und gleichzeitig sicherzustellen, dass kritische Funktionen überall funktionieren.
Ihr Testweg endet hier nicht. Während sich Browser weiterentwickeln und neue Technologien aufkommen, lernen Sie weiter und passen Sie Ihren Ansatz an. Die Mühe, die Sie heute in das Testen in mehreren Browsern investieren, trägt dazu bei, dass Ihre Website morgen ihren Zweck erfüllt: Benutzer effektiv zu verbinden, unabhängig davon, wie sie darauf zugreifen.
Verwandte Artikel
- Cheat Sheet für Integrationstests
- Wie man einen lokalen Python-Webserver zum Testen hostet
- Statische vs. dynamische Websites: Ein Vergleich
- Server-side Rendering in React – Die Grundlagen